发布时间:
一、重写 #
重写 EventTarget 添加监听事件方法 addEventListener
if (EventTarget.prototype.original_addEventListener == null) {
EventTarget.prototype.original_addEventListener = EventTarget.prototype.addEventListener;
function addEventListener_hook(typ, fn, opt) {
console.log('--- add event listener',this.nodeName,typ);
this.all_handlers = this.all_handlers || [];
this.all_handlers.push({typ,fn,opt});
this.original_addEventListener(typ, fn, opt);
}
EventTarget.prototype.addEventListener = addEventListener_hook;
}二、代码注入 #
您应该将此代码插入到主网页顶部附近(例如index.html)。在清理期间,您可以循环遍历 all_handlers,并为每个处理程序调用removeEventHandler。不必担心使用同一函数多次调用 removeEventHandler
function cleanup(elem) {
for (let t in elem) if (t.startsWith('on') && elem[t] != null) {
elem[t] = null;
console.log('cleanup removed listener from '+elem.nodeName,t);
}
for (let t of elem.all_handlers || []) {
elem.removeEventListener(t.typ, t.fn, t.opt);
console.log('cleanup removed listener from '+elem.nodeName,t.typ);
}
}**注意:**对于 IE,请使用 Element 而不是 EventTarget,并将 => 更改为 function 以及其他各种内容。
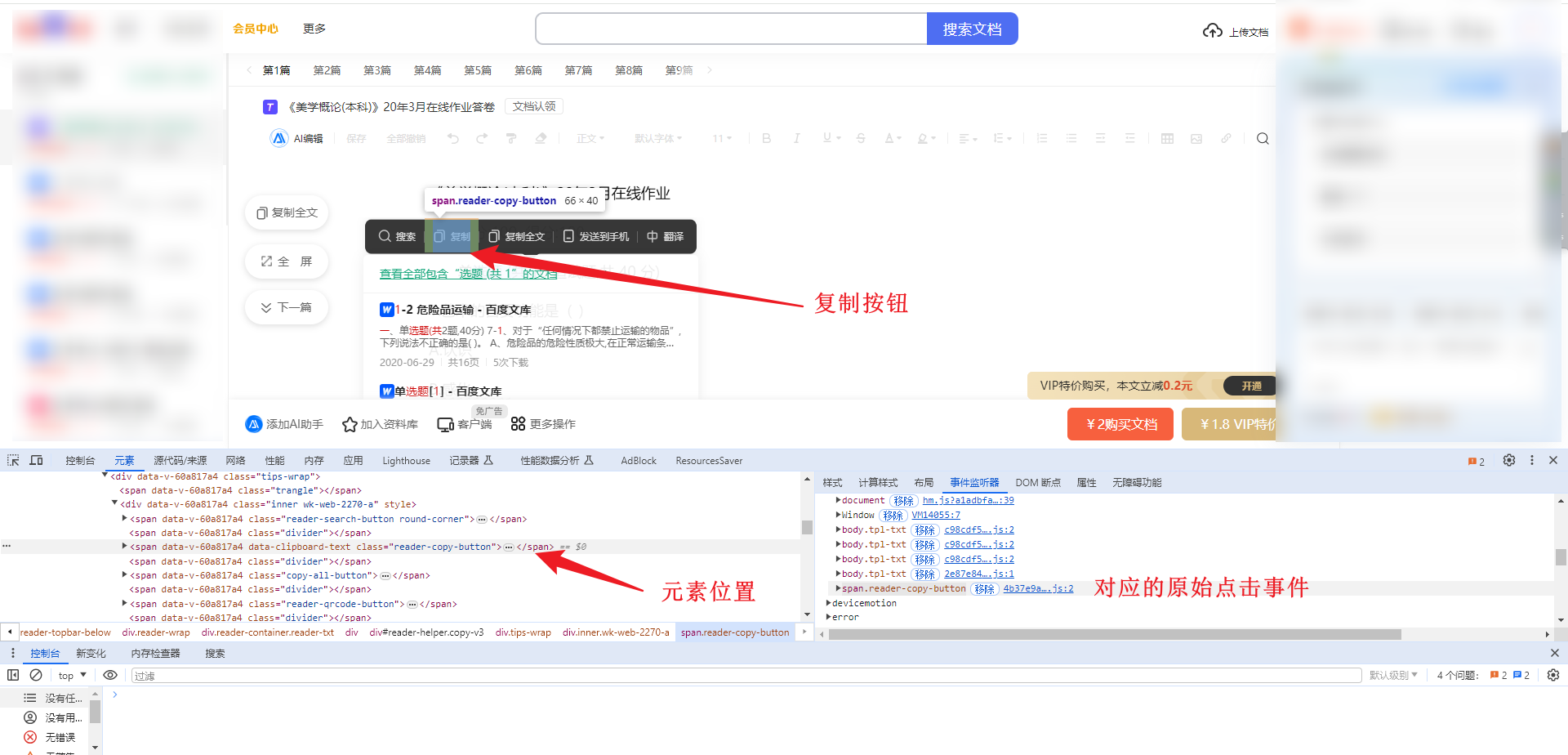
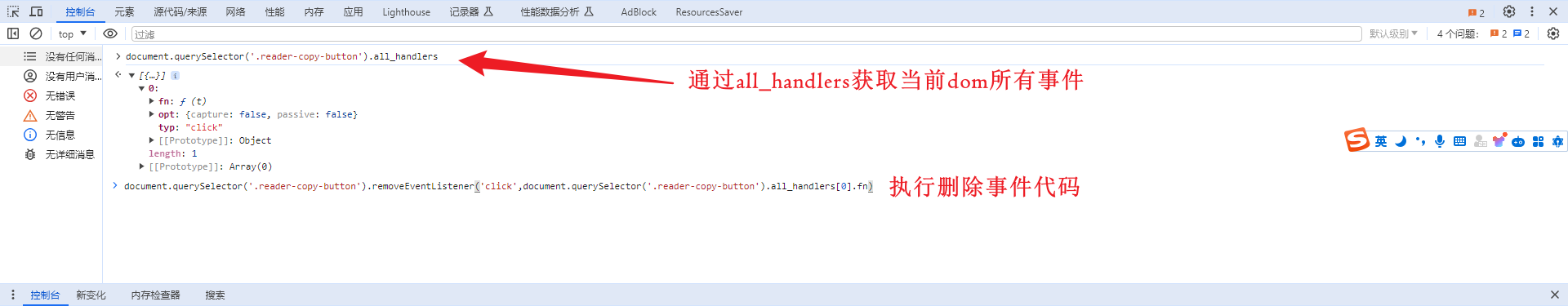
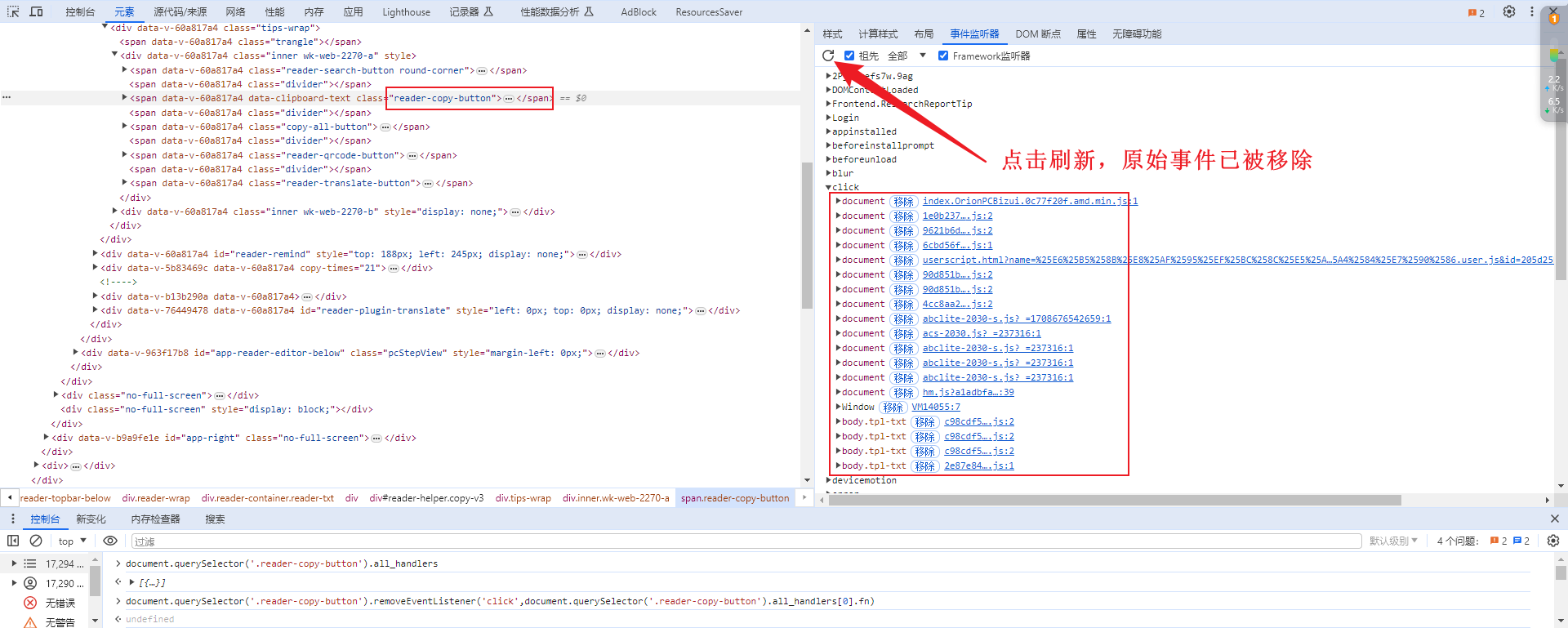
三、实战 #
举一反三,该操作可移除监听复制事件,Ctrl+C 等等事件。删除原有事件,你可以复用现有功能按钮添加自定义事件处理。