发布时间:
解决 h5 页面安卓手机播放视频正常,苹果高版本系统无法加载视频问题,主要出现的 iOS 18 以上系统。
NotSupportedError #
iOS Safari 一般支持 MP4(H.264 + AAC), 特别依赖视频头部 metadata。如果视频是通过服务端动态拼接或未优化打包,很可能在 iOS 上出现 NotSupportedError。
问题1 #
NotSupportedError: The operation is not supported.
出现这问题是因为视频编码格式,用小米iPad拍摄一段 mp4 视频,在 Safari 浏览器加载视频,对视频进行转码优化后可正常播放。
解决办法:使用 ffmpeg 对有问题的视频进行转码

视频编码配置文件(Profile)
- 优化前:使用的是h264 (
High),即高配置文件。这种配置文件虽然提供了更好的压缩效率和视频质量,但对解码器的要求较高,可能不被所有设备或浏览器完全支持。 - 优化后:使用的是h264 (
Constrained Baseline),即受限基线配置文件。这种配置文件是H.264标准中最基础的配置文件,对解码器的要求较低,兼容性更好,尤其是在移动设备和浏览器上。
结论:iOS Safari浏览器可能不支持高配置文件(High Profile)的 H.264 视频编码,导致优化前的视频无法播放。
问题2 #
Unhandle Promise Rejection:NotSupportedError: The operation is not supported.
我这里是因为视频地址默认返回的是文件下载流,导致在苹果设备无法播放,因为苹果 video 标签播放时响应头需要包含以下信息:
| 头 | 内容 |
|---|---|
Accept-Ranges |
bytes |
Content-Range |
bytes 0-4303662/4303663 |
Content-Type |
video/mp4 |
Content-Length |
4303663 |
解决办法:使用 nginx 代理视频资源
location /access{
# 设置文件的过期时间
expires 10y;
# 开启文件传输模块,支持分段请求
sendfile on;
tcp_nopush on;
tcp_nodelay on;
# 确保返回文件的修改时间
if_modified_since before;
add_header Accept-Ranges bytes; # 启用分段请求支持
add_header Cache-Control public; # 允许公共缓存
add_header Last-Modified $date_gmt; # 添加最后修改时间
# 确保返回文件的ETag
etag on;
alias /xxx/xxx/;
index index.html index.htm;
}视频转码 #
ffmpeg -i 1544347924_1744204465890.mp4 \
-c:v libx264 -profile:v baseline -level 3.0 \
-c:a aac -movflags +faststart \
fixed_ios_video.mp4| 参数 | 作用 |
|---|---|
-c:v libx264 |
使用 H.264 编码(iOS 兼容) |
-profile:v baseline -level 3.0 |
限制编码复杂度(最大兼容性) |
-c:a aac |
音频用 AAC 编码 |
-movflags +faststart |
把元信息(moov atom)移动到文件头部,Safari 可边下载边播 |
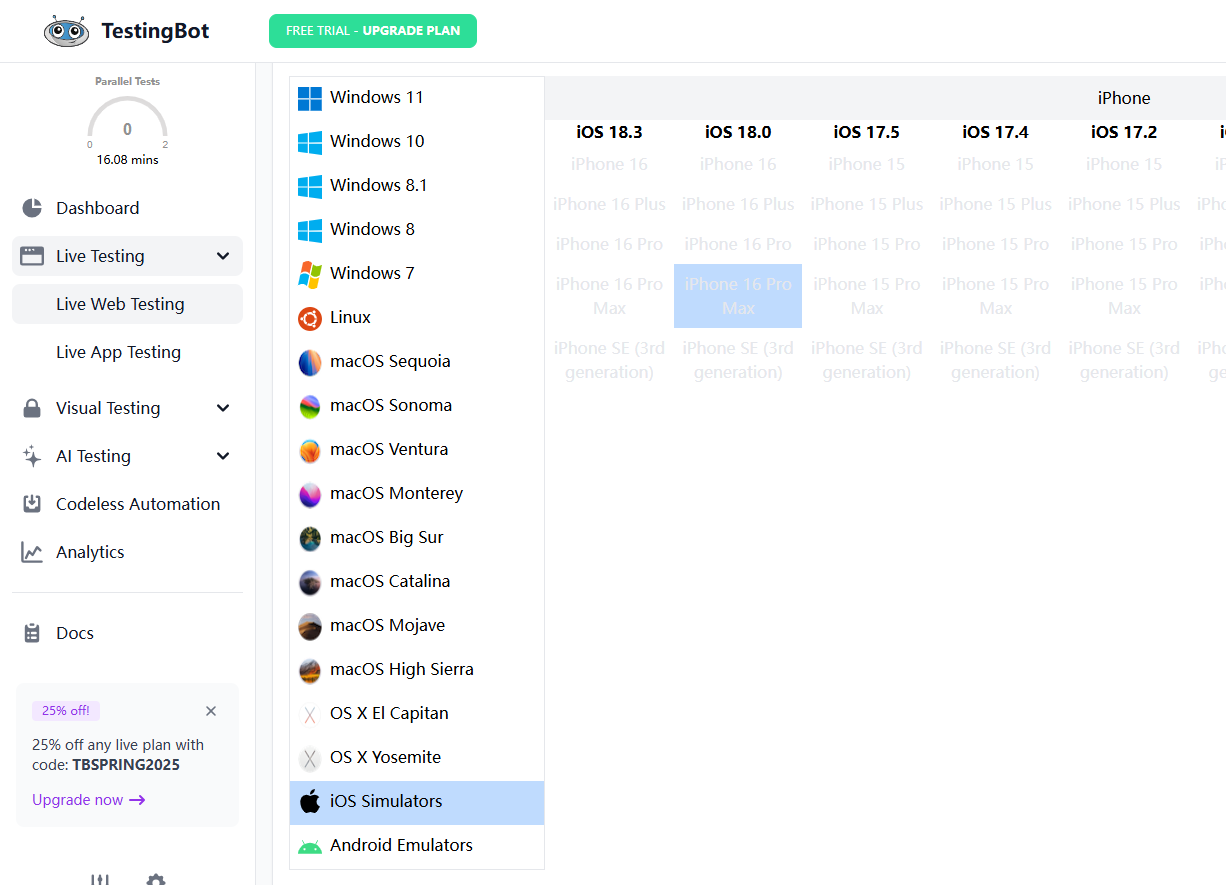
推荐云测试平台 #
有多种设备可提供测试,有免费可用时长,强的可怕。
您的试用包括。
- 100分钟的测试
- 2个平行测试
- 实时、互动的测试
- 自动测试
- 视觉测试

推荐 h5 页面调试 JS 库 #
eruda 一款可以在手机h5打开控制的工具,方便开发测试。